Start with First Web API Project
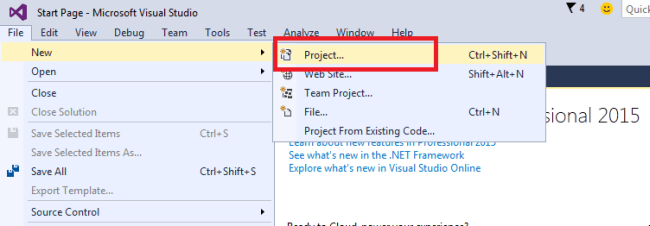
Open Visual Studio (I am using Visual studio 2015) and from the File menu, select New and then click on the Project. It will open a New Project window.

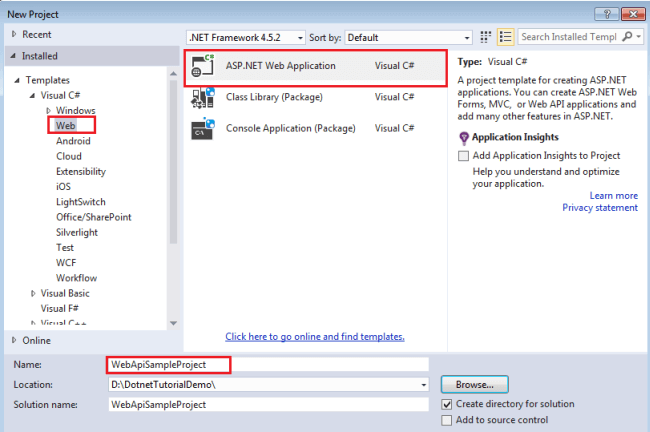
I am using C#, so from the Installed Templates, choose the Visual C# node and under Visual C#, select Web. In the list of project templates, choose ASP.NET Web Application. Give the following name to the project, "WebApiSampleProject" and click OK. It will open a new ASP.NET Project dialog where you can select many types of template for the project.

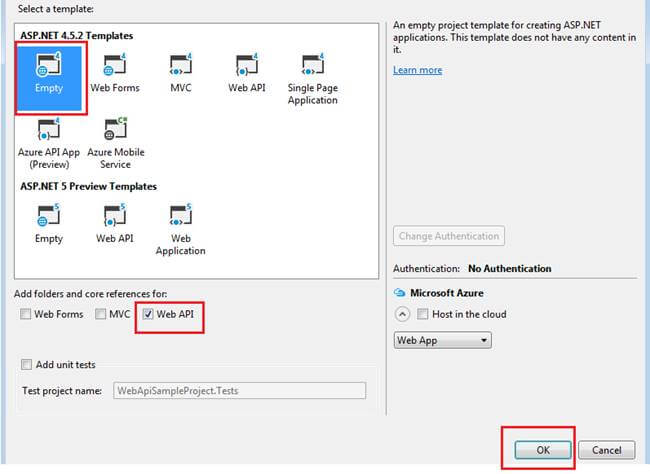
In the new ASP.NET Project dialog, select the Empty template and check Web API. Click OK.

So, finally you have created a Web API project. It will create a default structure for the project.

Add a model class
Model represents the data. It is an object of your data. The model contains all application logic such as business logic, validation logic, data access logic, etc. Web API can automatically serialize the model data to JSON, XML or some other format. The serialize data write into the body of HTTP response message. Client can access the data after de-serialization.
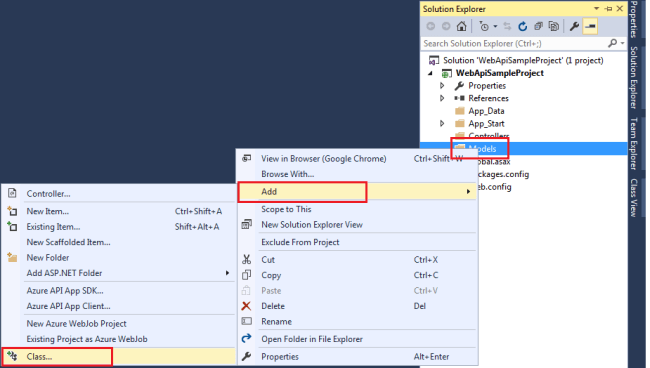
To add new model class, in the Solution Explorer, right click on the Models, select Add and Class.

It will open a dialog for Add New Item, select Visual C# node and select Class and give the proper name “Employee” for the model class and select Add. Modify the code for the model as below:
Add a controller
Web API Controller is responsible for handling all HTTP requests which can come from browser, mobile device, desktop web application or any other.
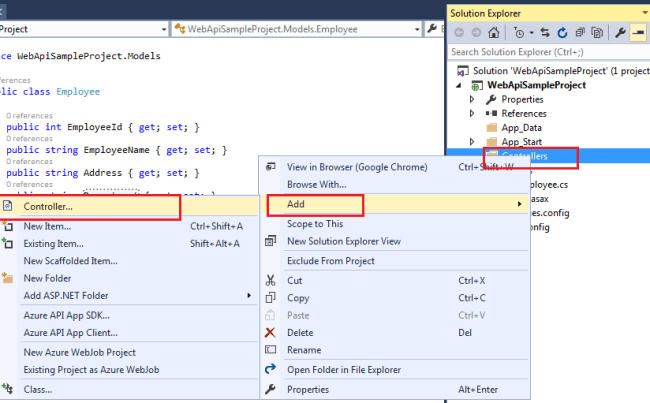
In Solution Explorer, right click the Controllers folder and select Add and then select controller.

Note: Web API controller inherits the ApiController class instead of the Controller class.
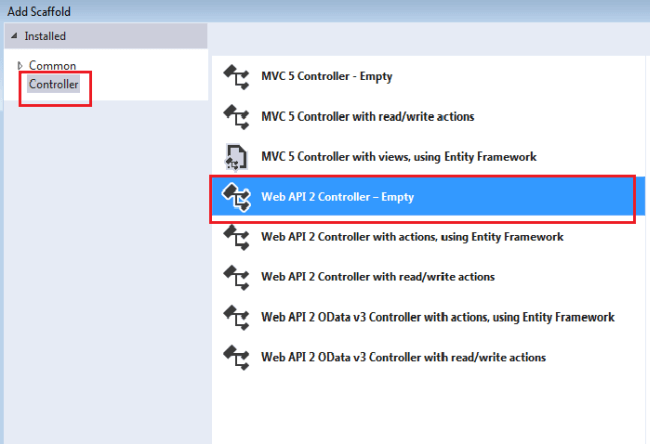
It will open Add Scaffold dialog, select the Web API Controller - Empty template and click on Add.

In the Add Controller dialog, give a proper name to the controller, "EmployeeController" and click on Add.

You will see scaffolding creates an “EmployeeController.cs” class inside the controller folder.
Add two methods in the controller “GetAllEmployees” and “GetEmployeeDetails” and make dummy data for the Employee. See the following code:
In the above controller you can see that the method “GetAllEmployees” return the list of all employees and the method “GetEmployeeDetails” returns the detail of single employee. See the following chart which shows how controller use route URL to perform action.
| Controller Method | Route URI |
| GetAllEmployees | /api/employee |
| GetEmployeeDetails | /api/employee/id |
Run the Web API
To see the result, you can just create a client application which will use this web API or you can just simply press F5 or Ctrl+F5. It will open the browser with Url like http://localhost:53037/
To get all employees list, you need to make changes in the Url such as http://localhost:53037/api/employee.
To get the details of single employee, you need to pass the employee id in the Url http://localhost:53037/api/employee/4
Thanks for reading this article, hope you enjoyed it.
No comments:
Post a Comment